Qualquer pessoa que venda na internet precisa de um site, loja virtual ou landing page. Só falta alguém para fazê-las...
Assista à aula gratuita para aprender:
- Como pessoas comuns estão ganhando de 5k a 25k por mês como web designers
- O jeito errado e o jeito certo de começar como web designer (90% começam errado)
- Como você pode faturar pelo menos R$ 1000 vendendo sites na próxima semana
Preste atenção:
Você não precisa mais se sentir perdido
Nem aceitar qualquer preço ou projeto só pra pagar as contas
Existe um caminho validado pra viver de web design
Com método, processos e diferenciação
E você irá conhecer esse caminho agora:








+3000 alunos
RESULTADOS
Será que dá resultado mesmo?
Veja o que os alunos dizem:
DIFERENTE do que costumamos ver no mercado, que o infoprodutor se diz o fodão, vive postando print de pix, encanta você, você cai no bait, e chegando lá se depara com meia dúzia de aulas, um monte de aula faltando e conteúdo superficial.
Esse curso é completíssimo, coisa madura e de um profissional que gosta do que faz e que mantém o nível do curso em patamar de excelência. Se fosse só o Discord já valeria o preço.
Está mudando minha vida e da minha família. Recomendo sem pensar 2x!

Literalmente mudou minha realidade, tudo isso trabalhando com landing pages.
#rumoa100Kem1ano

Foi com o conhecimento e experiência adquiridos nela que eu saí de um faturamento mensal de R$2.500 para R$25.000. Foi depois dele que eu saí de um apartamento de 38m2 para uma casa de 150m2. Depois dele que comprei o meu primeiro carro…
Enfim, eu poderia citar mais um caminhão de conquistas, mas acredito que você já entendeu o que quis ilustrar.
Pare hoje de pular de curso em curso, pois eu fiz isso, até encontrar a Formação WebP. Pra mim, o curso mais completo do Brasil.

Tenho 17 anos, ainda estou no Ensino Médio e essa semana consegui cobrar 5.5k de um único cliente.
Arrisco dizer que sem o curso eu não conseguiria estar nesse nível.
Gratidão total ao Cipa.

Depois de adicionar os serviços de landing pages no meu portfólio, já fui capaz de pegar projetos de mais de R$ 3000.
As aulas são extremamente práticas ao ponto de assisti-las enquanto trabalhava para replicar o passo a passo do Othon. A didática é excelente e só o módulo de Landing Pages já vale o preço todo do curso.

Hoje tenho muito mais tempo para família, posso oferecer todo conforto que eles precisam e o dinheiro não é mais um problema por aqui.

Um treinamento na prática, tanto para quem está começando do zero, quanto para quem já está no mercado.
É algo para não ficar de fora se quiser estar à frente nesse mercado.



CASOS REAIS
FELIPE
ANA CECÍLIA
GLAUCO
GABRIEL
MATHEUS
FERNANDO
CAROL
MATHEUS
LUCAS
HEITOR
PHILIPE
EVERSON
CAMILLA
ELIAS
NAYARA
FREDERICO
ARTUR
LEONARDO


















CliqueToque na foto para assistir

De chaveiro que ganhava R$ 2 mil, para web designer que fatura R$ 16 mil.
Felipe Vargas - @ofelipevargass

Fechei meu maior contrato por R$ 5991.
Ana Cecília - @anaceciliacarreiro

Aumentei meu faturamento 5x em menos de 2 meses.
Glauco Erasmo - @glaucoerasmo

Nunca tinha feito um site antes da Formação. Hoje atendo gente com milhões de seguidores.
Gabriel Freilandes - @gabrielfreilandes

Ganhava R$ 3 mil a R$ 4 mil entregando um trabalho amador. Hoje faturo R$ 20 mil por mês.
Matheus Santos - @matheusantous

Ganhava R$ 700 por mês trabalhando 8 horas por dia. No primeiro mês como freelancer faturei R$ 8 mil.
Fernando Henrique - @fefo.webp

Recuperei o valor da Formação em 24 dias. Hoje faturo R$ 10 mil por mês.
Carol Perez - @carolperez.webp

Trabalho do meu quarto e acompanho a criação dos meus filhos, ganhando de R$ 10 mil a R$ 14 mil por mês.
Matheus Lucas - @omatheusdophotoshop

Faturava R$ 2.500 por mês como gestor de marketing. Hoje faturo entre R$ 8 mil a R$ 10 mil por mês como web designer.
Lucas Larentis - @lucaslarentis

Tinha R$ 200 na conta e uma filha a caminho. Meus faturamentos hoje em dia: R$ 10 mil, R$ 11 mil, R$ 15 mil, R$ 16 mil.
Heitor Vinícius - @heitorvinicius.design

Sem plano B aos 45 anos, encontrei uma nova carreira com a Formação.
Philipe Azevedo - @philipeaz

Tinha 6 centavos na conta. Hoje atendo XP Investimentos, L'Oréal e grandes médicos.
Everson Henrique - @eversonhjr

Estou comprando meu primeiro carro com dinheiro de landing page, recebendo em euro.
Camilla Scalise - @camillascalise

Estou construindo minha casa e pagando meu casamento com dinheiro do web design.
Elias Ferreira - @eliasferreira.jr

Cobrava R$ 500 por projeto. Hoje cobro até R$ 2000.
Nayara Sena - @naysenaweb

Mesmo com mais de 15 anos de experiência, a Formação virou o jogo na minha carreira.
Frederico Martins - @fred.dsgn

Tenho 17 anos e já faturo mais de R$ 2000 por mês com web design.
Artur dos Anjos - @arturdosanjoss

Faturei R$ 4000 no primeiro projeto, menos de 30 dias após entrar na Formação.
Leonardo Pereira - @eu.leo_pereira
É um mercado que paga muito bem, e que é escasso de bons profissionais. Quem é bom não fica sem trabalho.
Para quem é a Formação WebP?
Para quem já é web designer e quer alavancar os seus resultados
Se você quer elevar a qualidade dos seus projetos, lotar a agenda e cobrar mais, a Formação é para você.
Para quem trabalha com design e/ou programação
Se você deseja migrar para o web design e adicionar a criação de sites e landing pages aos seus serviços, é para você.
Para quem não sabe nada e quer aprender uma nova profissão
Se você está começando do zero, é para você. Eu te guiarei dos primeiros passos, ao avançado.
O SEU MAPA O Plano WebP
Uma trilha de evolução que descomplica a sua jornada para sair do zero, até criar um negócio de web design lucrativo.
WebRookie
Nesta etapa, você terá um passo a passo para criar as suas primeiras páginas, montar o seu portfólio e fechar com o seu primeiro cliente. Objetivos:
- Estruturar o seu modelo de negócio
- Fechar com o primeiro cliente.
WebJunior
Com o primeiro cliente fechado, vamos começar o protocolo de qualidade, para elevar o nível técnico do seu trabalho, seguido do Método CIPA de Prospecção, para ganhar volume de clientes. Objetivo:
- Faturar 5k no mês.
WebPleno
Nesta etapa, ativaremos o protocolo de fidelização e recorrência, para que você consiga lotar a sua agenda e ter previsibilidade de faturamento. Objetivo:
- Faturar 10k no mês.
WebSênior
Atingindo 10k no mês, você estará preparado para o protocolo escala. Nessa etapa, você ativará novas fontes de captação de clientes para expandir o seu negócio de web design. Objetivos:
- Passar na certificação WebP.
- Faturar 20k no mês.
WebP
Tornando-se WebP, seu foco estará na gestão e expansão da empresa. Aqui entra em ação o protocolo WebP, o passo final para se consolidar como um Web Designer Profissional. Objetivos:
- Formação de equipe.
- Faturar 30k no mês.

Você dominará as ferramentas essenciais de web design
Tudo do zero, explicado passo a passo. E nem precisa aprender programação, só se você quiser mesmo.
Mas não é somente um curso sobre as ferramentas...
O que você aprenderá?
O conteúdo mais completo do mercado para te tornar um web designer profissional
Princípios do Design e do UI Design14 aulas UX Design7 aulas Figma23 aulas Photoshop para Web Design33 aulas Infraestrutura10 aulas Servidores com cPanel (Turbo Cloud)12 aulas Servidores VPS (DigitalOcean)12 aulas Cloudflare9 aulas WordPress14 aulas Elementor17 aulas HTML e CSS para Elementor9 aulas Landing Pages18 aulas Sites Institucionais15 aulas Blogs9 aulas Sistemas com Jet EngineEm breve Áreas de membrosEm breve E-commercesEm breve Otimização de Performance20 aulas CRO - Otimização de conversãoEm breve Funcionalidades avançadas15 aulas Web Design como Negócio29 aulas SOS - Resolvendo problemas comuns20 aulas

SUPER BÔNUS 1R$ 997
Curso Negócio Fechado
Não são os melhores tecnicamente que ganham mais dinheiro.
São os que sabem vender.
Neste curso, você aprenderá como prospectar, como qualificar os leads, como fazer as perguntas certas para conduzir o cliente para a venda, como quebrar objeções, como fazer follow-up da maneira correta, como fechar uma venda e muito mais.
Você terá acesso a um processo de vendas validado, para nunca mais ficar sem clientes.

SUPER BÔNUS 2R$ 697
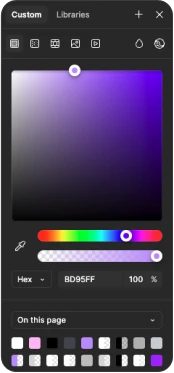
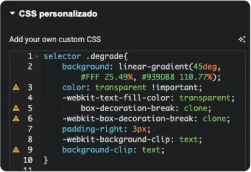
Curso CSS para Elementor
Você não precisa aprender programação para começar a faturar com web design. Eu trabalhei por dois anos sem saber o que era uma tag h1 do HTML.
Mas se quiser elevar infinitamente o nível de customização dos seus layouts, o curso CSS para Elementor te ajudará com isso.
Você aprenderá a dominar o CSS, a fazer animações, a resolver problemas comuns e, consequentemente, criará páginas que impressionam, poderá cobrar mais pelo seu trabalho e se destacará da concorrência.
Tem mais: Bônus para acelerar os seus resultados
LIVES
BÔNUS 1 Gravações de lives
Você terá acesso às gravações de mais de 100 lives feitas no YouTube, com mais de 200 horas de conteúdo.
Gravações de lives
Você terá acesso às gravações de mais de 100 lives feitas no YouTube, com mais de 200 horas de conteúdo.
Você não precisa assistir tudo, mas o que você precisar aprender, estará lá.
BÔNUS 2 Imersões ao vivo
Duas vezes por ano, faremos uma imersão ao vivo, no Zoom, criando um projeto do zero, desde o layout, até a implementação.
Imersões ao vivo
Duas vezes por ano, faremos uma imersão ao vivo, no Zoom, criando um projeto do zero, desde o layout, até a implementação.
Tudo isso com os participantes acompanhando e tirando suas dúvidas em tempo real. Além disso, você terá acesso às gravações de todas as imersões que já aconteceram (por enquanto, são oito).
IMERSÕES
LICENÇAS
BÔNUS 3
 20 Licenças Elementor Pro
Para não ter problemas com os custos das licenças de plugin no início da sua jornada, você ganhará 20 licenças do Elementor Pro (construtor de páginas que utilizamos no curso), para utilizar enquanto estiver com o seu acesso à Formação ativo, tanto em projetos pessoais, quanto nos projetos dos seus clientes.
20 Licenças Elementor Pro
Para não ter problemas com os custos das licenças de plugin no início da sua jornada, você ganhará 20 licenças do Elementor Pro (construtor de páginas que utilizamos no curso), para utilizar enquanto estiver com o seu acesso à Formação ativo, tanto em projetos pessoais, quanto nos projetos dos seus clientes.
BÔNUS 4 Sistema de organização
Você terá acesso ao meu sistema de organização no Notion, que contém: agenda, CRM, controle financeiro, gestão de projetos, criação de conteúdo, referências, modelo de briefing, contrato de prestação de serviços e muito mais.
Sistema de organização
Você terá acesso ao meu sistema de organização no Notion, que contém: agenda, CRM, controle financeiro, gestão de projetos, criação de conteúdo, referências, modelo de briefing, contrato de prestação de serviços e muito mais.
É um sistema completo para você profissionalizar a sua empresa de web design.
NOTION
TRÁFEGO
BÔNUS 5


 Curso Tráfego Pago para Web Designers
Chamei o Lucas Maranhão, meu gestor de tráfego e de alguns alunos da Formação WebP, para te ensinar a captar clientes usando tráfego pago.
Curso Tráfego Pago para Web Designers
Chamei o Lucas Maranhão, meu gestor de tráfego e de alguns alunos da Formação WebP, para te ensinar a captar clientes usando tráfego pago.
Você aprenderá desde a parte técnica, sobre quais botões apertar, até a parte estratégica, mostrando segmentações, públicos e criativos para você encontrar os clientes certos e lotar a sua agenda.
Você não estará sozinho.
Acesso à comunidade exclusiva para alunos no Discord
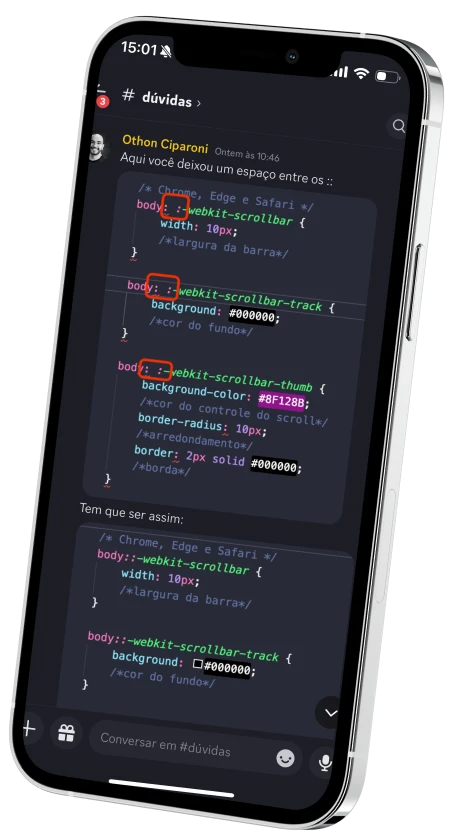
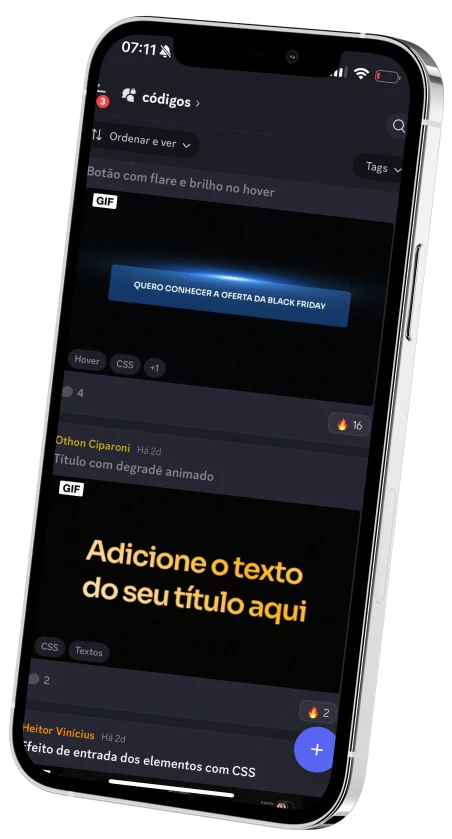
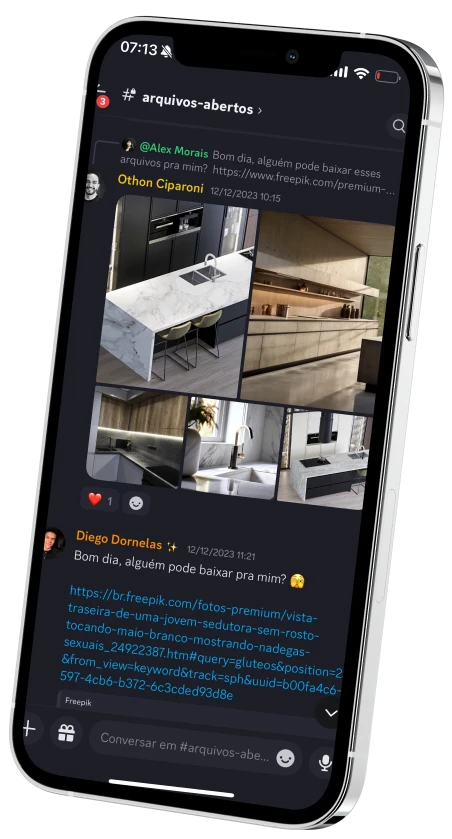
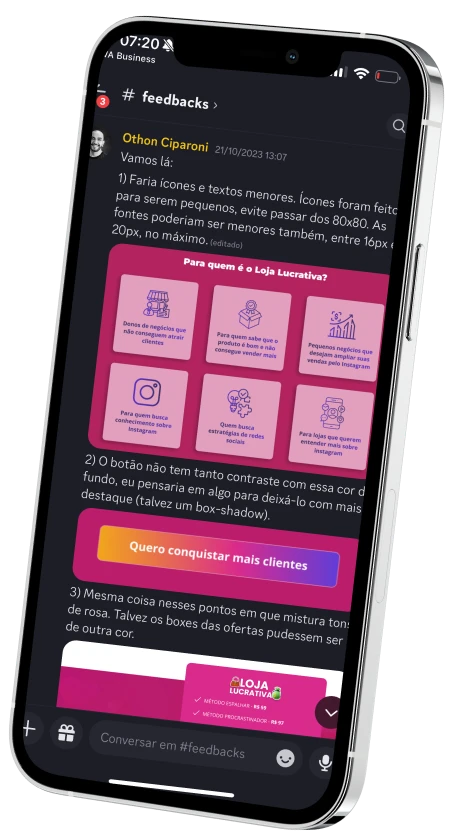
Aqui está o ouro da Formação WebP. A Comunidade no Discord foi feita para reunirmos os melhores recursos e profissionais quando o assunto é web design.
Você terá suporte de domingo a domingo, tendo as suas dúvidas respondidas por mim, por moderadores e pelos demais alunos.
SUPORTE 7 DIAS POR SEMANA
CÓDIGOS PRONTOS
ARQUIVOS ABERTOS
INDICAÇÕES DE CLIENTES
FEEDBACKS DAS SUAS PÁGINAS





É sério: não tem nada igual
Certificado
Certificação WebP
Você terá a chance de ser um Web Designer Profissional certificado.
Funciona assim: os alunos da Formação terão acesso a um teste de certificação para validarem os seus conhecimentos.
Ao fazer o teste e atingir a pontuação necessária, o aluno estará habilitado para atuar no mercado de trabalho com a nossa certificação exclusiva e terá direito a alguns benefícios, como equipe exclusiva no Behance de profissionais WebP certificados, e área exclusiva de indicações de clientes.
Pode ter certeza: isso te abrirá muitas portas.

Quem já contratou alunos treinados pela Formação?









e muito mais!
Quanto você precisará investir?Torne-se um web designer profissional e mude de vida criando sites e landing pages
R$ 997,00 ou 12x de R$ 103,11
R$ 2497,00 ou 12x de R$ 258,25
Compra 100% segura! Receba seu acesso imediatamente após a confirmação do pagamento.
- Formação WebP
- Curso CSS para Elementor
- Curso Negócio Fechado
- Curso Tráfego Pago para Web Designers
- 20 licenças do Elementor Pro
- Sistema de organização e gestão de projetos no Notion
- Comunidade no Discord, com mais de 3000 web designers
- Gravações de mais de 100 lives
- Certificação WebP
Seu risco é zeroGarantia de 7 dias
Você tem, por lei, o direito de testar o produto durante 7 dias.
Se dentro desse período você achar que a Formação não é para você, por qualquer motivo, basta enviar um e-mail para suporte@ciparoni.com para solicitar o reembolso.
Agora é contigo. Bora mudar de vida com web design?

O seu professor
Othon Ciparoni
Web Designer especialista em landing pages para infoprodutos.
Participei de projetos de grandes players do mercado, como Wendell Carvalho, Thiago Finch, Pedro Sobral, Mario Sergio Cortella, Priscila Zillo, Paulo Cuenca, Ítalo Ventura, Ana Jords, Fabio Holder, Rejane Toigo e Oney Araújo.
Professor de mais de 3000 alunos dos cursos Negócio Fechado, CSS para Elementor e Formação WebP.
Ficou com alguma dúvida?Confira as respostas para as perguntas frequentes ou entre em contato conosco:
ATENDIMENTO POR WHATSAPP
Toque aqui para tirar as suas dúvidas
ATENDIMENTO POR EMAIL
Mande um e-mail agora para suporte@ciparoni.com
Quais são as formas de pagamento?
Você pode pagar com cartão de crédito, dividir em dois cartões diferentes, boleto, PIX, saldo na Hotmart e PayPal. Caso precise pagar uma parte no PIX e parcelar o restante no cartão, entre em contato por e-mail ou WhatsApp.
Quais softwares serão utilizados?
Faremos as páginas com Figma, Photoshop e WordPress.
Por quanto tempo terei acesso ao curso?
Temos dois planos disponíveis, o anual, que dá acesso por 1 ano, e o vitalício, que te dá acesso para sempre. O tempo de acesso dependerá de qual plano você escolherá.
Preciso entender de programação?
Não, utilizaremos o Elementor, que é um construtor de páginas intuitivo, em que basta você arrastar e soltar os elementos na tela para criar as suas páginas.
Abordaremos alguns conceitos de programação para potencializar as possibilidades de customizações dos seus layouts, mas é totalmente opcional.
Como funcionam as licenças do Elementor Pro?
As licenças são instaladas através de uma automação. O processo é o seguinte: você criar um login temporário para o seu WordPress (eu mostro como fazer isso dentro da Formação), e me manda esse link de login através um formulário disponível na área de membros.
Na sequência, uma automação fará a instalação no seu WordPress, geralmente em até 10 minutos.
Você poderá continuar solicitando as licenças enquanto tiver saldo disponível e/ou enquanto eu continuar pagando os meus planos. Da mesma forma, as licenças continuarão ativas no seu site enquanto os meus planos continuarem ativos. Pode ser por 1, 2, 5 ou 10 anos, o prazo é indeterminado.
Tem algum pré-requisito para participar?
Não, tudo será ensinado no curso.
Não curti, quero cancelar. Como eu faço?
Mande um e-mail para suporte@ciparoni.com para solicitar o reembolso.